前回に引き続きアニメ風テロップの作成方法について解説していきます!
今日は後編ということで、具体的な手順を解説していきたいと思います。
ちなみに前回は、画像のダウンロード方法やフォントのインストール方法について紹介してきました。まだフォトショップに慣れていなくて、そもそも必要なダウンロード方法や画像が無い方は前回の記事からご覧ください!
前回の記事【カッコいい!!】アニメ風なテロップ作成方法!!【前編】を読みたい方はこちらから!
この記事はこんな時におススメ
・とにかくカッコいいテロップを作りたい
・フォトショの色んな加工技術を知りたい
・アニメ大好き!!!!
文字を書く

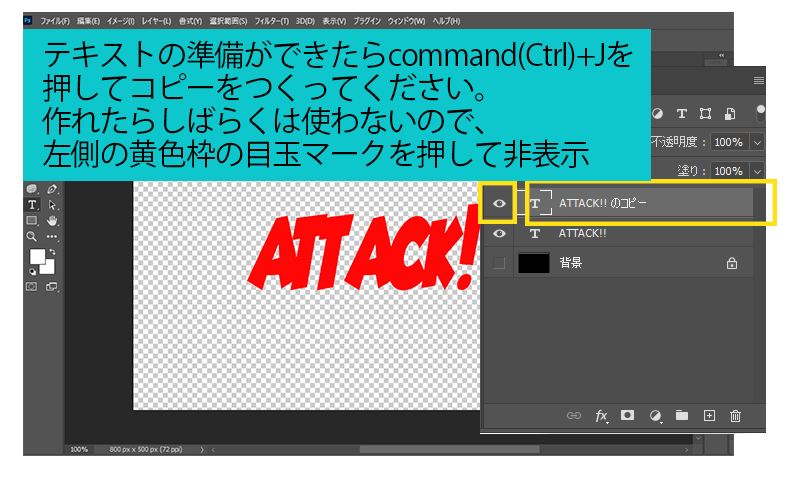
まずはテキストを書いていきましょう!
上の画像の通りですが、テキストを入れたらまずはコピーを作って、一旦非表示にさせてください。
なお、command(Ctrl)+CとVでもコピペはできますが、「j」であれば全く上にコピーが作れるので今回はこの方法を採用しております。
※今回は同じように作ることを目的にしているので、メインは手順のみになります。
境界線とドロップシャドウ

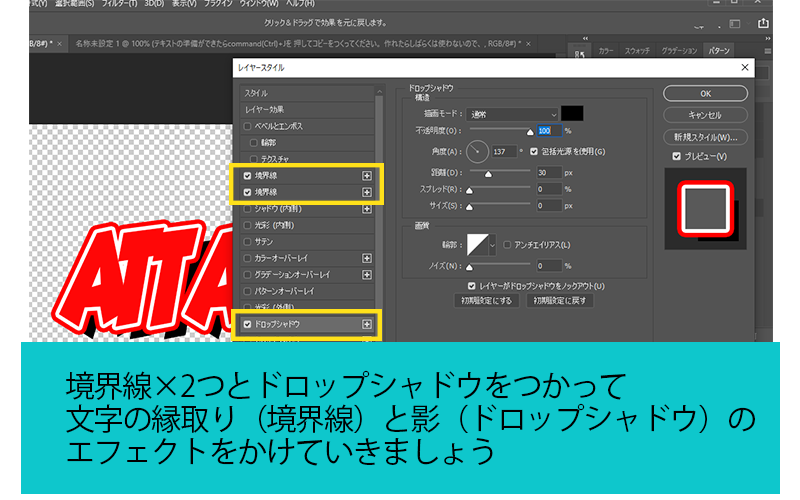
レイヤースタイルで文字をデコレーションさせていきましょう!ここで触るのは2つ境界線とドロップシャドウです。
画像にかいてあるとおりですが、境界線は文字の縁取り、ドロップシャドウは影を作ることができます。
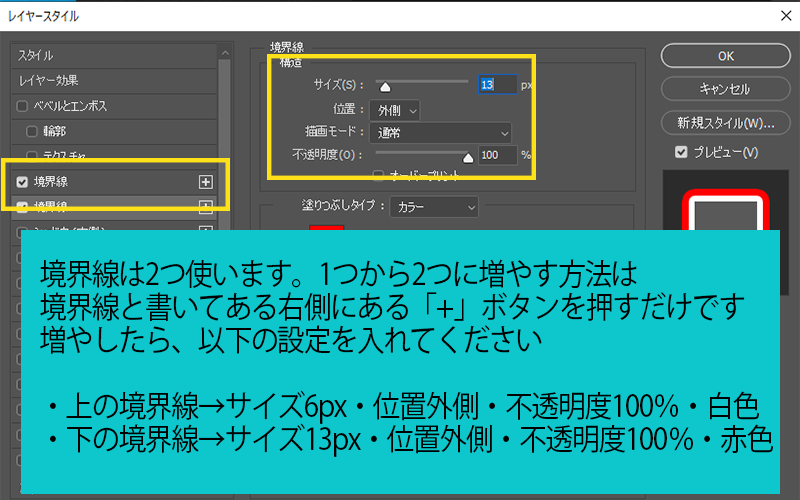
※境界線の設定は以下の通りです。

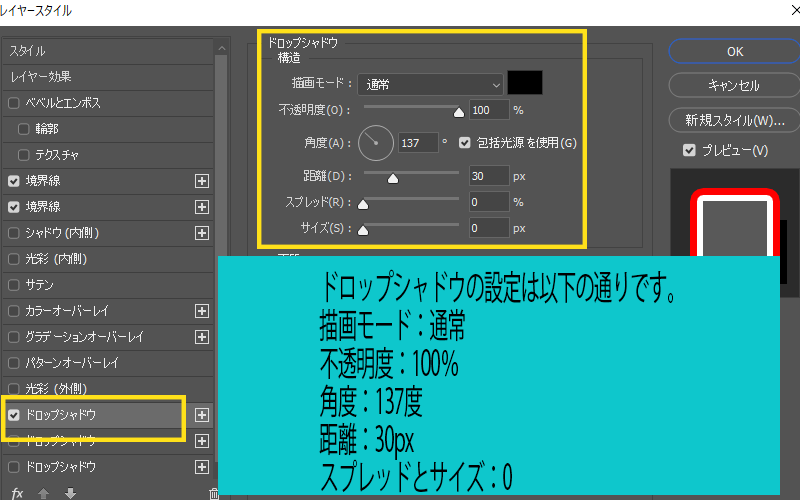
※続いてドロップシャドウの設定は以下の通りです。

最初にコピーした文字を使う
今度は最初にコピーした文字を使います。先程押した目玉マークを再度押して「オン」状態にしてください。
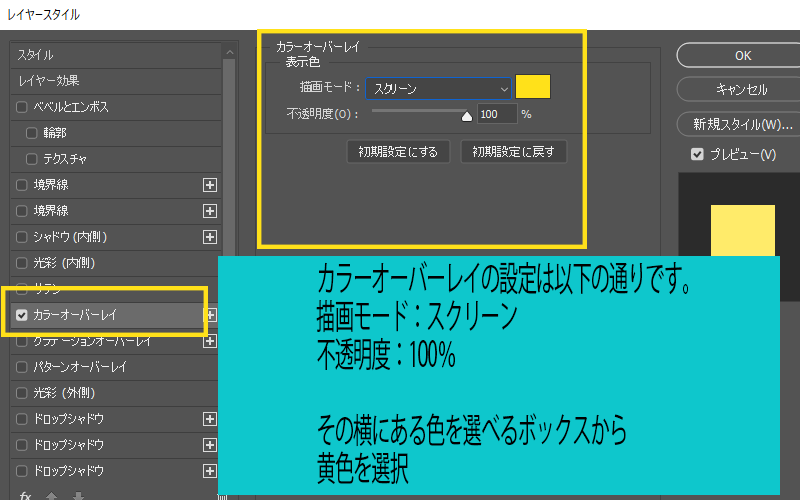
そのあと、コピーした文字のレイヤースタイルの「カラーオーバーレイ」を触っていきます!

これをやる理由については、次のところで紹介する文字色にグラデーションをつけるためです。
オリジナル文字につけない理由は、簡単に言うと「それだとうまく出来ない」からです。
コピーした文字は境界線も影もない状態です。オリジナル文字にはそれがあります。だから、オリジナル文字に色々手を加えると境界線や影にも影響するためコピーした文字にグラデーションをかけていきたいと思います!
グラデーションを付ける
それでは続いて文字にグラデーションをつけていきたいと思います。

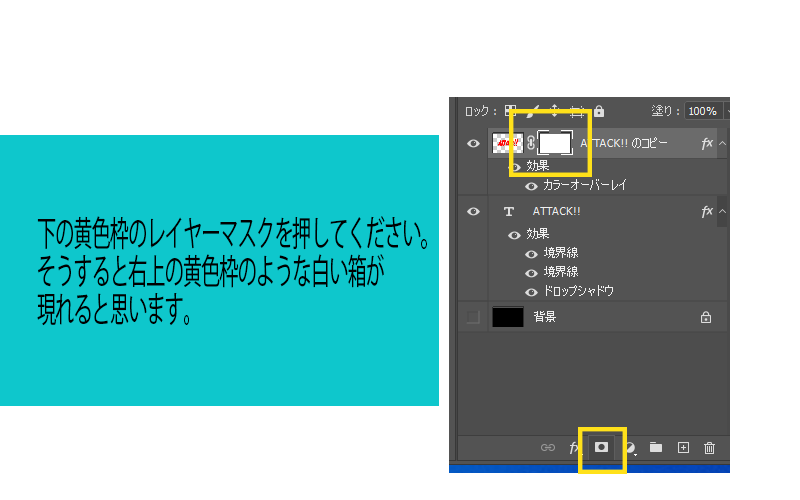
まず、上記のように設定してマスクを付けてください。
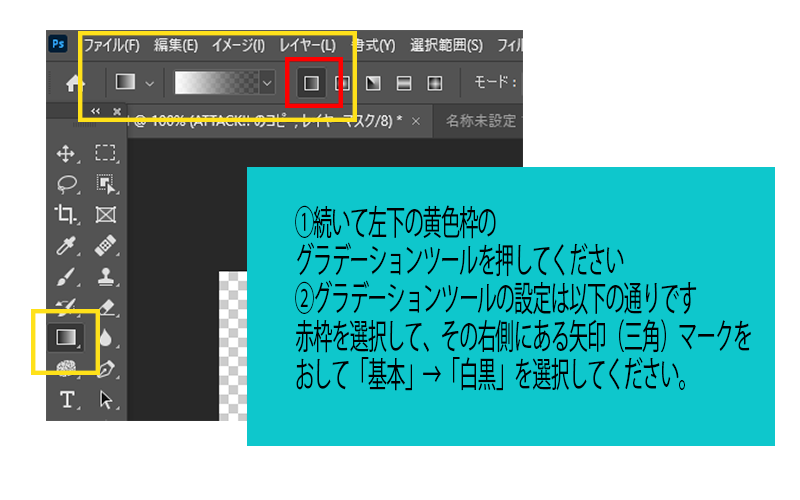
そしてマスクを付け終えたら、グラデーションツールを使っていきます。

図にも書いてありますが、マスクを選択した状態でグラデーションツールを起動させてくださいね。違う場所にカーソルがあると、そのカーソルがあるところに適用されてしまいます。
それではあとは実際にグラデーションをかけるだけです。
使用方法は、簡単です。グラデーションをかけたい方向にカーソルをドラッグするだけです!
しかもやり直しも戻るボタン「command(Ctrl)+「Z」」で何度でも出来るので、自分が気に入るまでバランスをとっていきましょう!
一応以下に参考画像をいれておきますので、これに近づけるつもりでやってみてください!

おまけ(吹き出しをつける)
もうこれで完成でも良いのですが、せっかくなので、アニメっぽく吹き出しをつけていきましょう!
フリー画像から拾ってきてもよいのですが、今回はフォトショップの中にある機能で代用したいと思います。
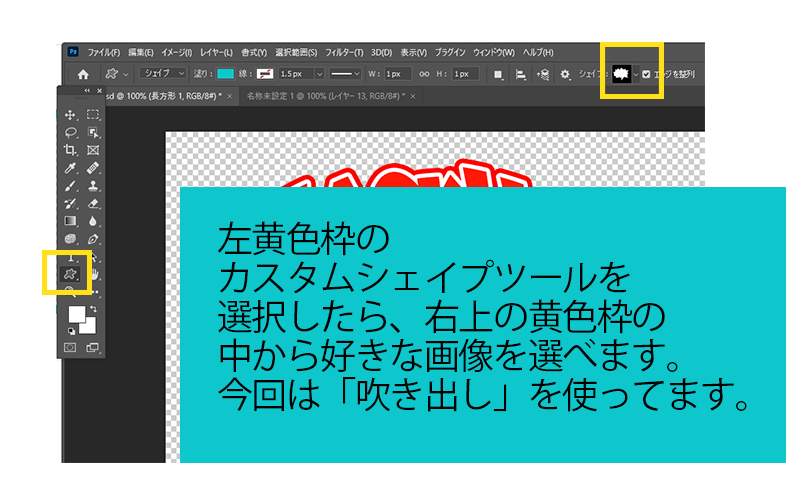
それでは以下の図のようにカスタムシェイプツールを使って吹き出しを作ってみましょう!

できましたでしょうか?バージョンによっては無い場合があるそうです。その場合は前回紹介したフリー素材から吹き出しをもってきて代用することもできます!
完成

あとは、文字を移動させたり、画像を適当な場所に入れ込んだから完成です!
ちなみに、吹き出しの影はテキストと同じく「ドロップシャドウ」から調整できるので、お好みで合わせてください!
まとめ
今回はアニメ風テロップを作る方法を解説してきました!
工程が多いと思う方もいるかもですが、テキスト入れたらレイヤースタイルと2~3個のツールを使っているだけなので、簡単にできます!徐々に慣れながらフォトショップを触ってレベルを上げていきましょう!
では次回の記事でお会いしましょう!!




コメント