今回はテキストをオシャレに加工する方法の解説です!
制作物にテキスト、文字情報を入れる時にオシャレにする加工として思いつきやすいのは「色を変える」「大きさを変える」「フォントを変える」だったりするのではないでしょうか。
今回はそれにプラスオンできる機能のご紹介になります!

どうですか?文字の真ん中が透明になっているのがお判りでしょうか?
一度覚えたらいろいろな場面で使えるのでとっても便利なんです!
そして何よりこのエフェクトはめちゃくちゃ簡単3ステップで出来ますので覚えておいて損はないと思います!
この記事はこんな時におススメ
・オシャレなテキストデザインを作りたい
・フォントやサイズ変更以外に変化を付けたい
・単調なカラーじゃなくて、微調整とかしてみたい
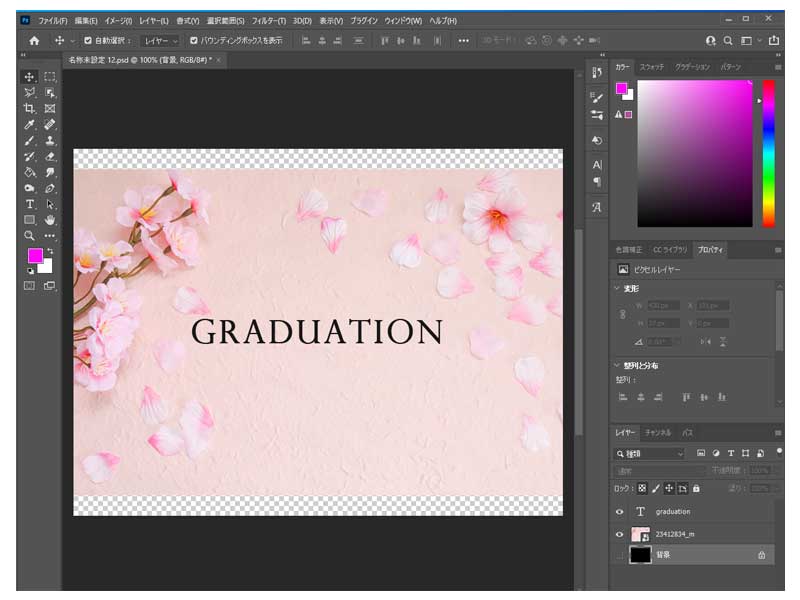
【STEP1】テキストを入力する
まずはテキストを入力してください!

テキスト入力方法は、左側にあるツールバーの中の「T」という部分から横書きを選択して編集画面上に入力するだけです!
【STEP2】レイヤースタイルで境界線を入れる
続いては透明にした際の縁取り、枠線を作っていきたいと思います!
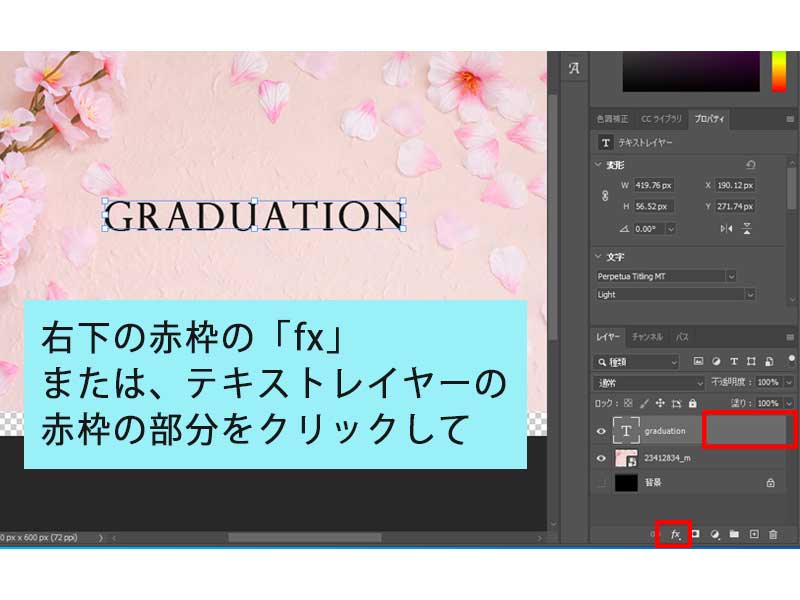
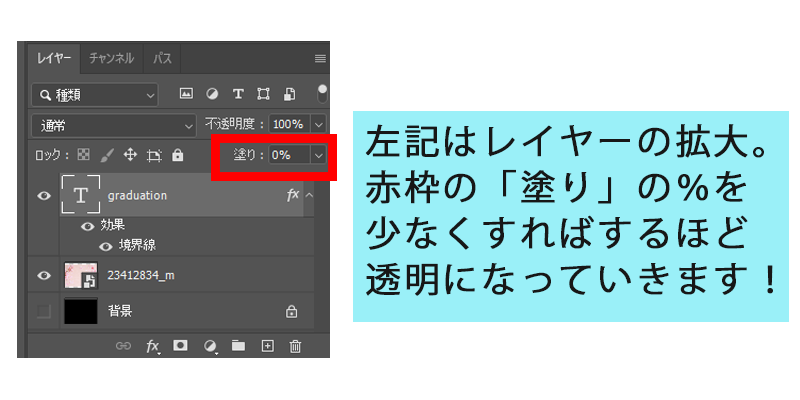
以下の画像のように赤枠のどちらかをクリックしてください!※横長の赤枠のところはダブルクリックが必要です。

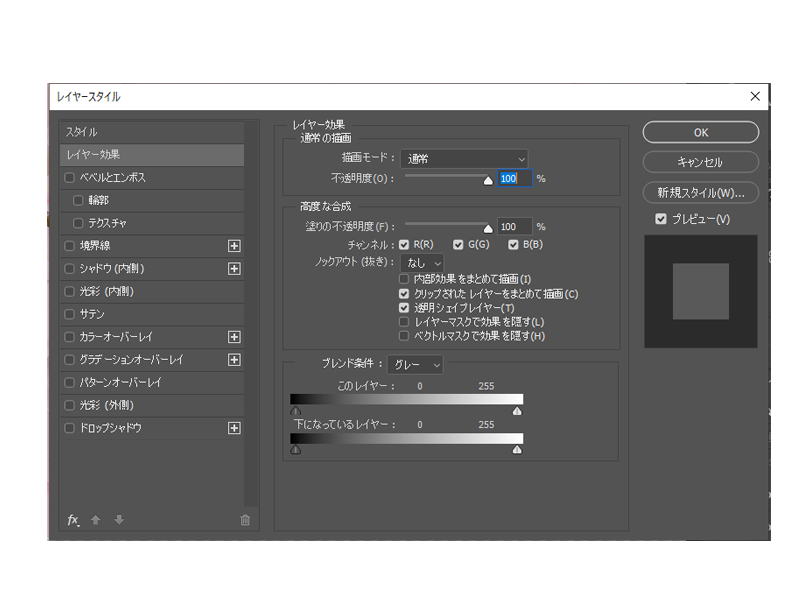
そうすると以下のような「レイヤースタイル」ウインドウが開きますのでご確認ください。

そうしましたら、左側の列の中ほどにある「境界線」というところをクリックして文字に境界線(縁取り)を作っていきましょう!
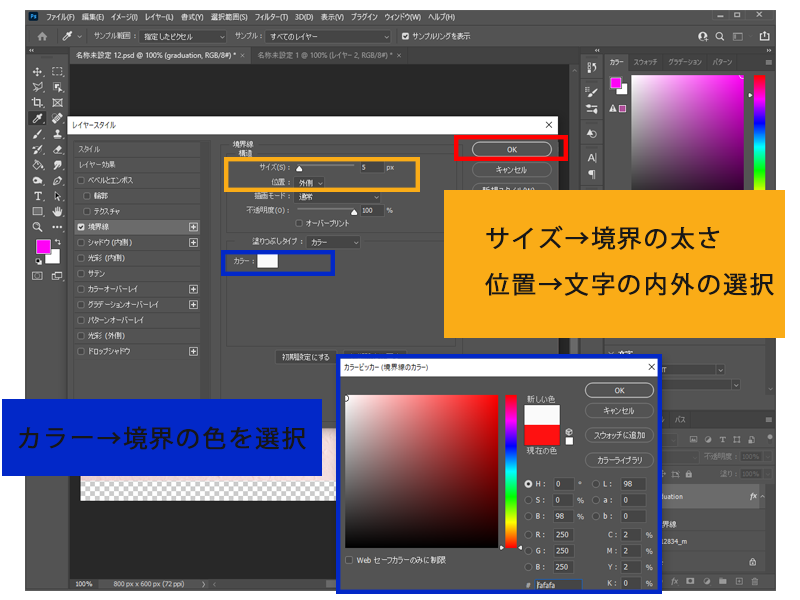
以下の画像でそれぞれ編集できる場所を確認してください!

今回は黄色の枠の部分で、境界のサイズを「5px」、位置を文字の「外側」に設定しました。
青色の枠の部分で、カラーを「白色」に設定しました。
これにより、文字の太さが「5px」で「白色」の「外枠」を設定することができました!
全て入力が終わったら、右上の赤枠の「保存」を押したら完了です。
【STEP3】塗りの調整
最後は文字を透明にしていきます!

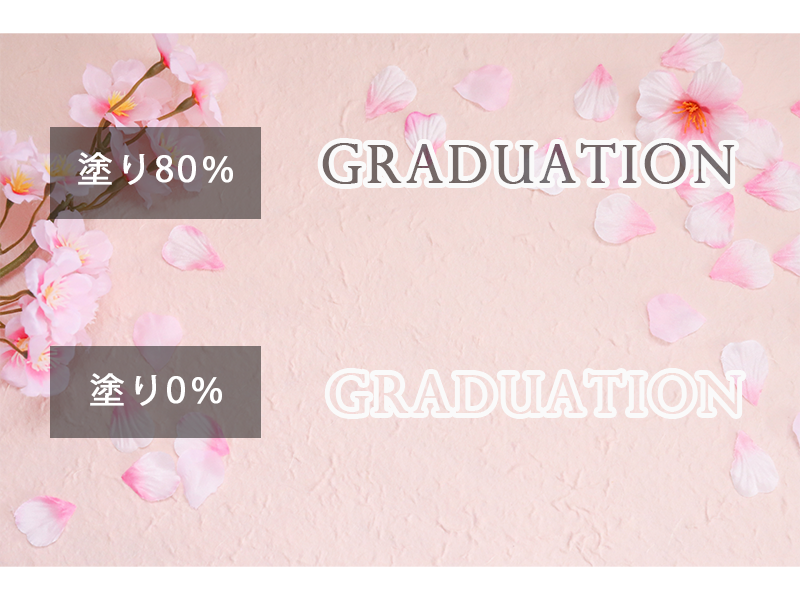
違いが判るように以下に%の違う画像を並べてみましたのでご覧ください!

このように、塗りの%を変えることで外枠の中身の透明度を上げることができます!本当に驚くほど簡単にできますので、ぜひ試してみてください!
注意点
なお、注意点がございまして…今回の作業では不透明度を触らないでください!

以下の図のように、文字の中身だけではなく、外枠自体も透明になってしまいます!
「透明にする=不透明度」と勘違いしがちになりますが、これはよくあるミスなのでお気をつけてください!

ちなみに、なぜ不透明度を下げると外枠も消えてしまうのか?というと、簡単に言うと「苗字」と「名前」のような関係にあるからです。
不透明度がある場所のレイヤーは「苗字」で、境界線やその他のグラデーションなどは全て「名前」にあたります。
なので、子供の名前はいくら個々に増やしてもそれぞれの呼び方は変わりませんが、「苗字」は変えてしまったらその子供全員に影響が及ぶようなイメージです。親子関係といってもいいかもしれませんが、いずれにしても今回の文字を透明にする作業で「不透明度」を触ると枠全体も透明になるので気を付けてください!!
今回は以上となっております!
それでは次の記事でお会いしましょう!!




コメント