皆さんは普段何気なく見ているウェブサイトなどで「画像じゃなくて動画だったらいいのに」と思ったことはありませんか?
あるいは、ご自身が投稿するSNSなどの画像に「簡単なアニメーションが付けれたらいいのにな」と考えたことはないでしょうか?
今回はそんなあなたの夢を叶えて差し上げます。
この私…ではなくて、フォトショップで!
そう!フォトショップを使えば簡単なアニメーション動画を作ることが可能になります。
ですが、今回は少し長くなるのでパートを2回に分けて解説していきます。
まずは、アニメーションさせたい画像を作る方法から解説していきますので、早速どうぞ♪

この記事はこんな時におススメ
・編集ソフトはフォトショップしか持っていない
・SNSに添付するものを画像ではなく動画にしたい
・ホームページや制作物に簡単な動きを付けたい
まずアニメションさせる画像を作る
まず今回の前編では、フォトショップでアニメーションを作るための画像の準備をしていきたいと思います。
方法は複数あります。自分で描いてもいいし写真から切り抜いたり、画像をダウンロードする方法もありますが、今回は簡単に作れる方法として「ブラシツール」を使って対応する方法を紹介していきます!ではここから具体的な手順を公開していきますのでどうぞ!
ブラシツールの設定
今回はとにかく簡単に作成していきたいと思いますのでブラシツールを使って対応していきます!
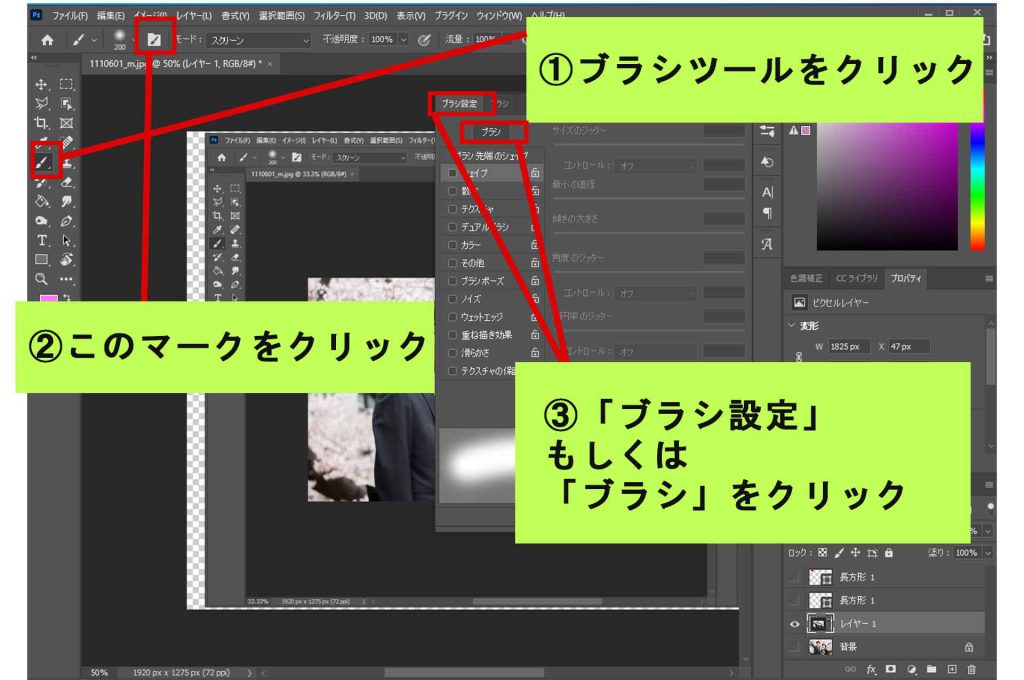
まず対象画像をフォトショップに取り込んだら、以下の手順でブラシの詳細設定まで進んでください。

続いて、以下の画像左側からご覧ください。
こちらブラシツールの設定ウインドウになりまして、この画像の①から順番に進めてチェックしてください!

レガシーブラシが見つからない!という場合
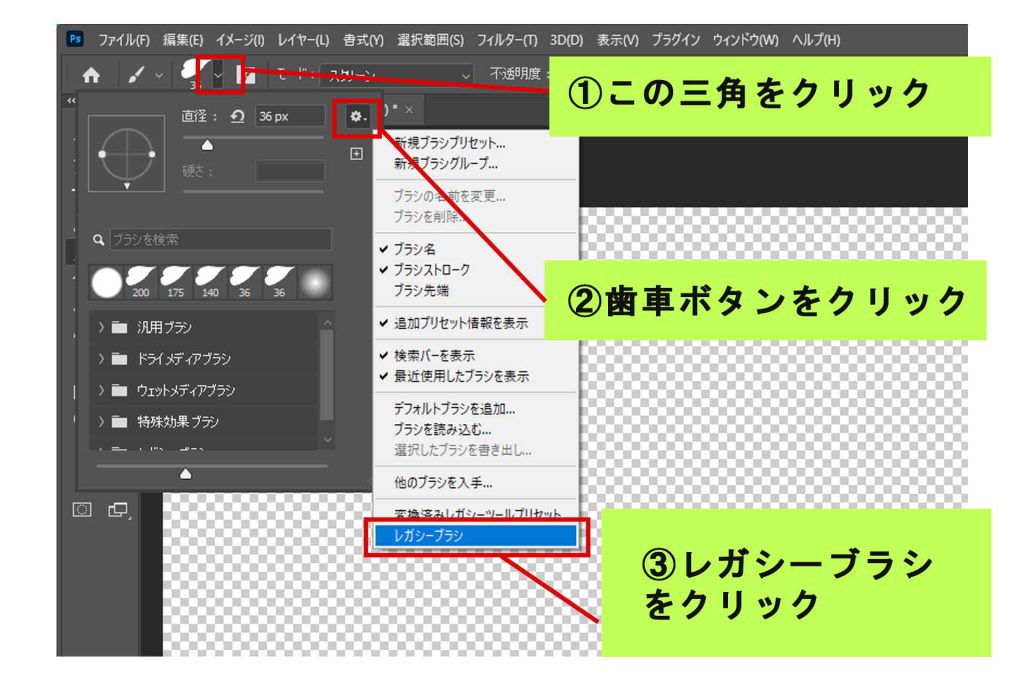
フォトショップのバージョンなどによっては「そもそもレガシーブラシが無いよ」という方もいると思います。
その場合は、以下の画面の手順通りに進んでいただくとレガシーブラシが使えるようになります!

ブラシツールを使ってみる
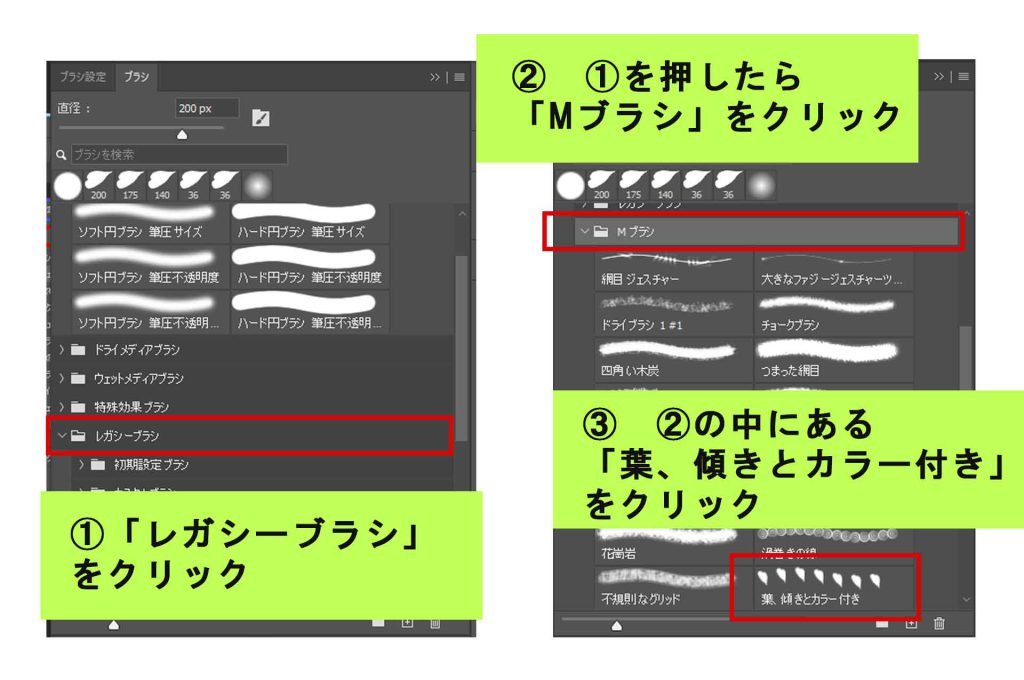
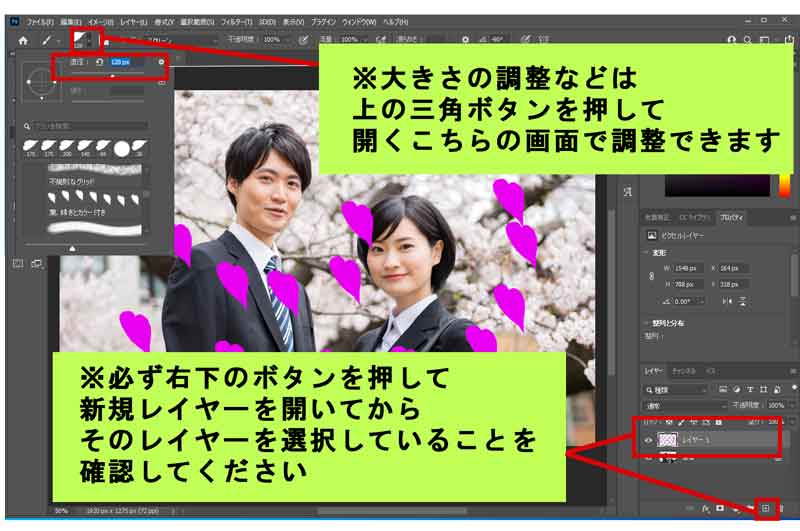
あとは簡単!先程選択したレガシーブラシから「葉、傾きとカラー付き」を選んだら、通常のテキストツールや長方形ツールのように画面上でクリックするだけで使用することができます!

なお、上記の画像にも書かせていただいたのですが、必ず新規レイヤーを立ち上げて「対象の画像とは違う場所」でブラシツールを使ってください。
対象画像に直接入れていただくこともできますが、今回の目的は「アニメーションを作る」というところになるので対象画像に直接書き込むとアニメーションは実現できなくなります。
おまけ
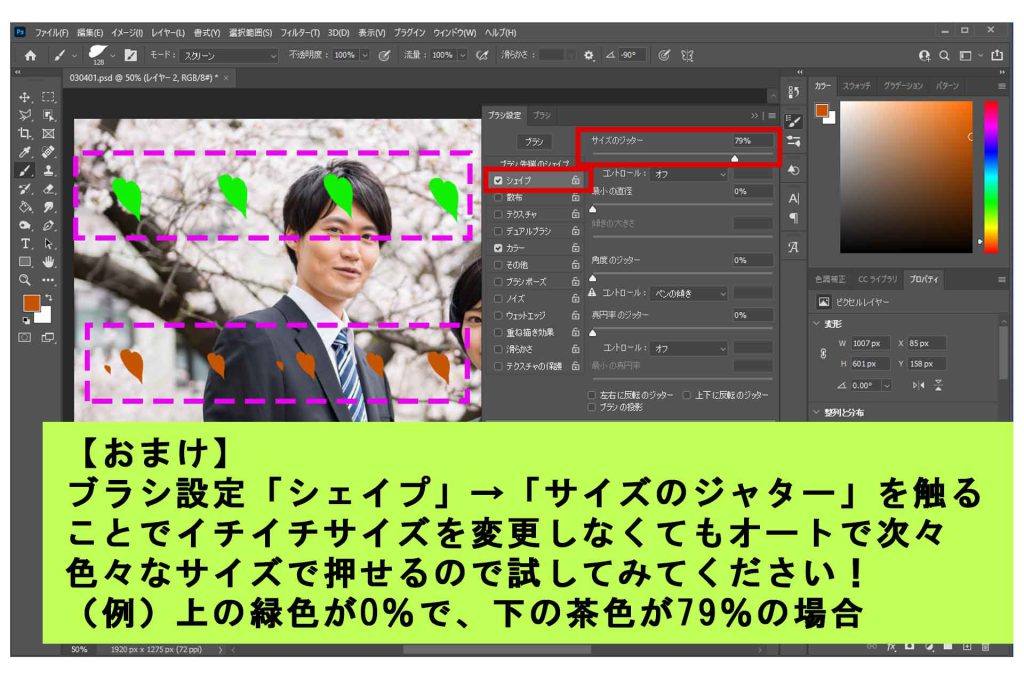
さらにカスタマイズしたい方、もっとオシャレにしたい方は、以下の画像もご覧ください。

上記の通りですが、ブラシ設定を色々触ることで様々なことができます。
今回は一例として「サイズのジャター」を使うことでスタンプを一つ押してはサイズを変えて…という手間が省ける設定になります。
その下の「角度のジャター」などは名前の通りスタンプの角度が押すたびにオートで変わっていきますので今回のような花びらの場合は効果的な設定だと思いますので、皆さんの好きな設定で試してみてください!
今回は以上になります!
次回はこのブラシツールを使った画像を利用してアニメーション作成の方法までお伝えしますのでお楽しみに!
それでは次回の記事でお会いしましょう!!




コメント