今回は画像を丸くカットする方法をご紹介します!
LINEやsnsのアイコンに自分の顔写真を入れている方も多いと思いますが、ご自身で丸くカットしたことはありますか?
snsのアイコン設定などはオートで設定されますが、それでも中々自分好みの画角にならなかったりしてストレスを抱えたり、意図しない部分が切り抜きぬかれたりして困っていた方も多いのではないでしょうか。
そんな時、自分で好きなように切り取れたらいいなと思ったことはありませんか?
ということで早速いきましょう!
今回も簡単!とにかく簡単に丸くカットできる方法をご紹介致します!
この記事はこんな時におススメ
・snsのアイコンを自分で作りたい
・四角いカット以外の加工がしたい
・丸くカットしたいけど出来ないから元々丸い素材を使っていた
【簡単】1ポチで複製する
まずはおそらく、一番簡単な方法をご紹介します!
正直なところ「作るだけ」であればこれだけでも十分になります。

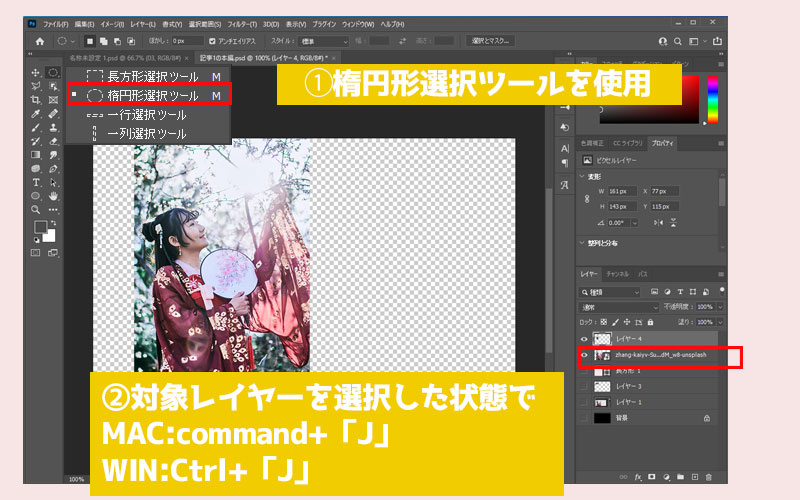
まず、楕円形選択ツールを選んだら、使いたいサイズだけ丸で対象画像を囲みます。そしてそのままcommand(Ctel)+「J」を押すだけ!

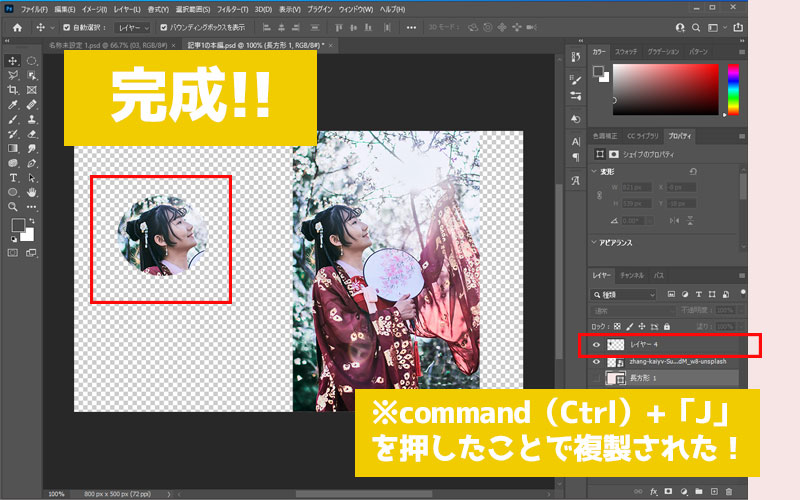
これで何が起こったのか?というと、対象画像の楕円で選択した部分だけコピーをしたんです。
あとは、元々の対象画像だけ非表示またはカットすれば丸く切り取られた画像だけが残ります!
デメリット
非常に簡単ではあるのですが、その分デメリットも存在します。
・大きくすると画質が落ちる
・写真の入れ替えが出来ない
このあたりは気をつける必要があります。
【ちょいムズ】フレームツールを使う
個人的にオススメなのはこちら!フレームツールを使う方法です!
なぜオススメなのかというと、こちらの場合は後で画像の変更もできるし、切り取りたいマルの大きさも簡単に変更できるからです。
では見ていきましょう!

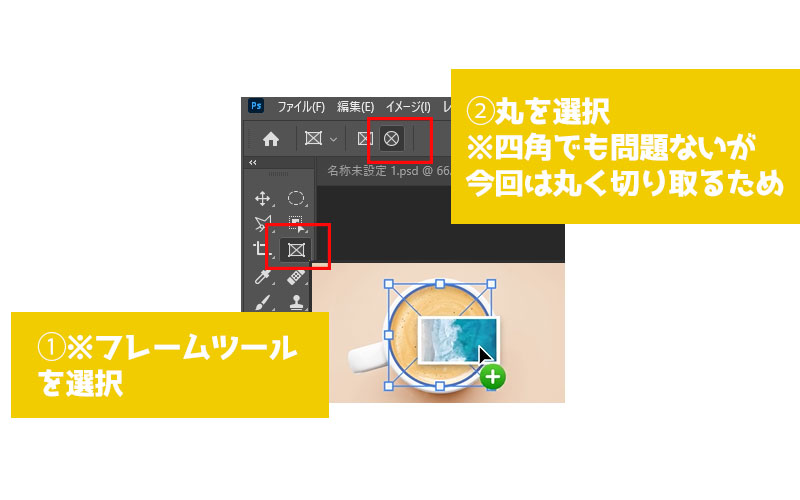
まずフレームツールを選択すると上のところに四角か丸を選択できるので、今回は丸を選択してください!

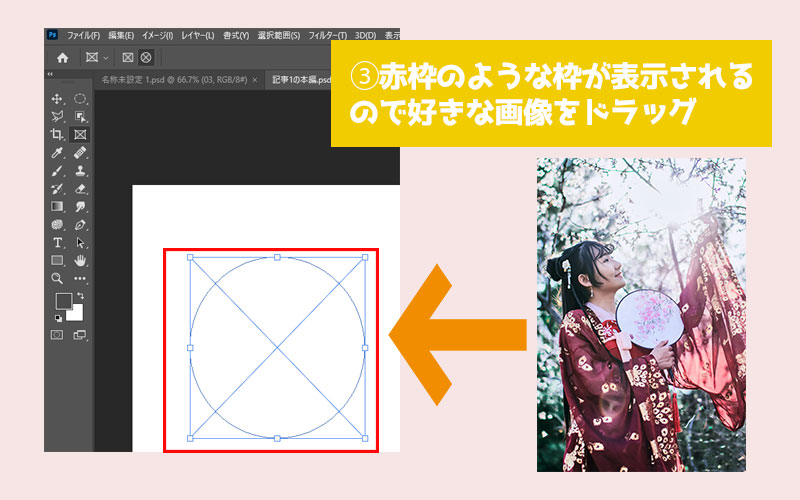
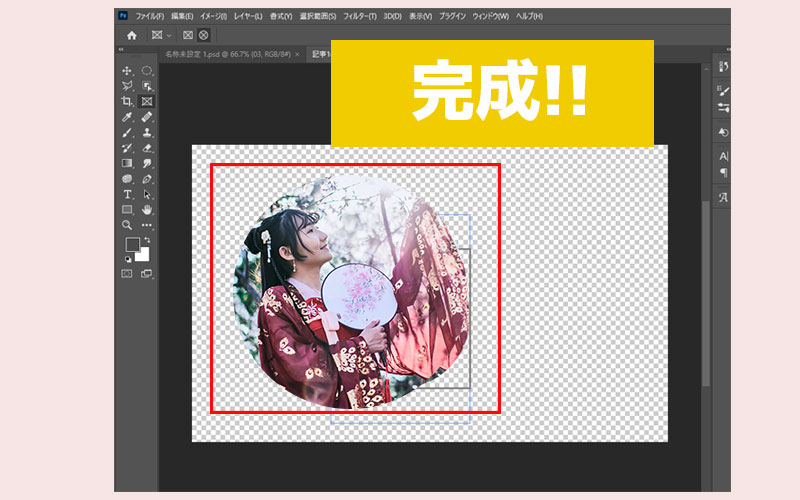
そうするとこのような赤枠で囲んだようなフレームができあがるので、そこに画像をドラッグするだけ!

はい!以上です。
たったこれだけで完成しました笑
メリット
・ドラッグし直すだけで画像を変更できる
・丸の大きさ、位置を簡単に変更できる
まとめ
いかがでしたか?今回は主にsnsアイコンやロゴ作成などでよく使われる、丸い画像加工の方法をご紹介しました。
これ以外にも例えば「クリッピングマスク」を使ったりすることで丸く作ることができますが、簡単にできる複製と、ちょっと手間が増えるけどフレームツールを使うことで画像の差し替えなどができるやり方の解説でした!
以上です。また次回の記事でお会いしましょう!!




コメント