今回の記事はアニメーションを作る回の後編です。前回まではフォトショップでアニメーションをさせるための画像作成のお話をしてきましたが、今日はいよいよ実際にアニメーションをさせる手順を解説していきます!
前回の記事をまだ読んでいない方や、アニメーションさせる画像の準備の仕方が分からない方はこちらから振り返ってみてください。
フォトショップでアニメーションが作れちゃいます!!【前編】(全2回)
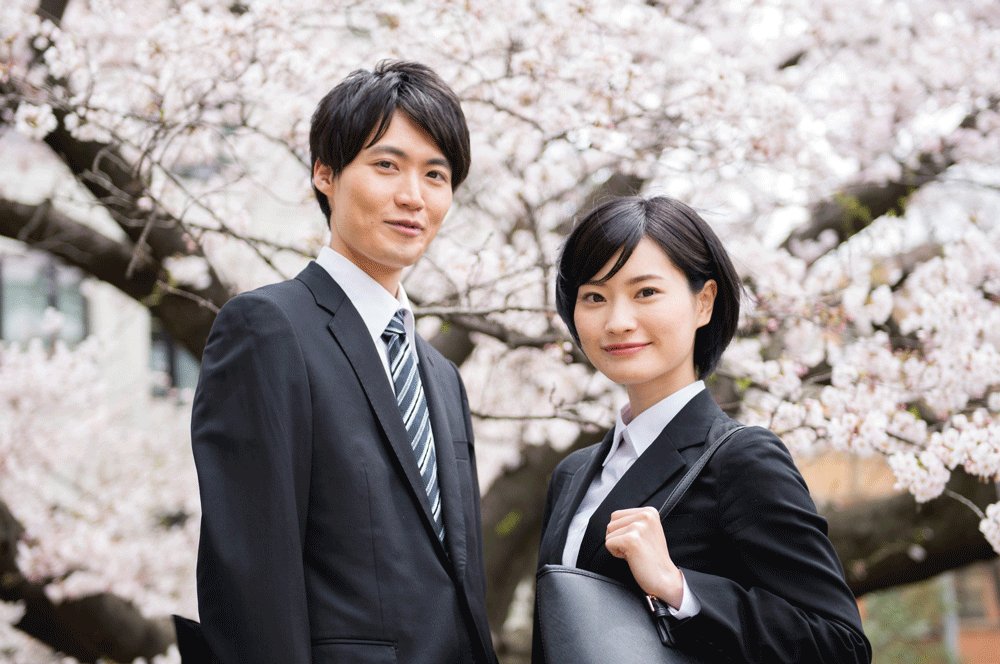
ではここからはアニメーションをさせたい元画像と、アニメーションさせるための画像の準備ができるという前提で進めていきますので、早速いきましょう!
ビデオタイムラインを作成
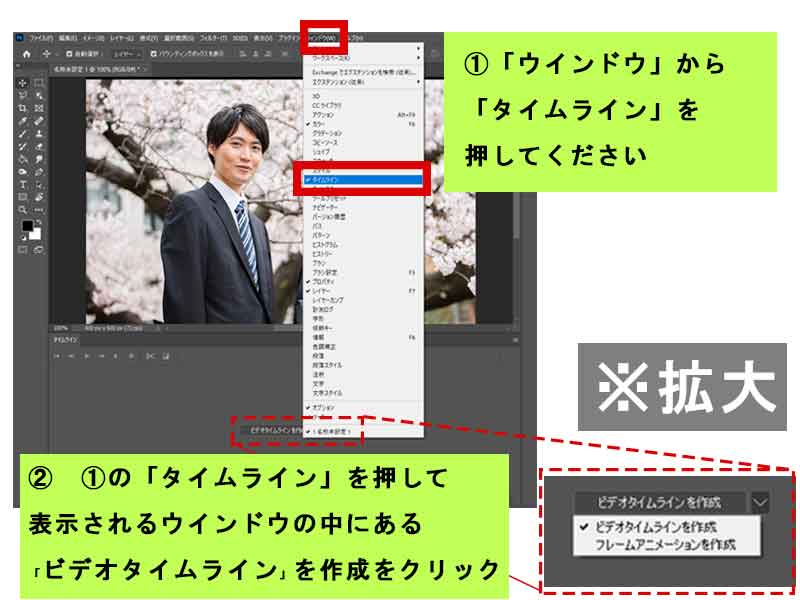
まず対象画像を取り込んだら以下の手順で「ビデオタイムライン」を作成してください

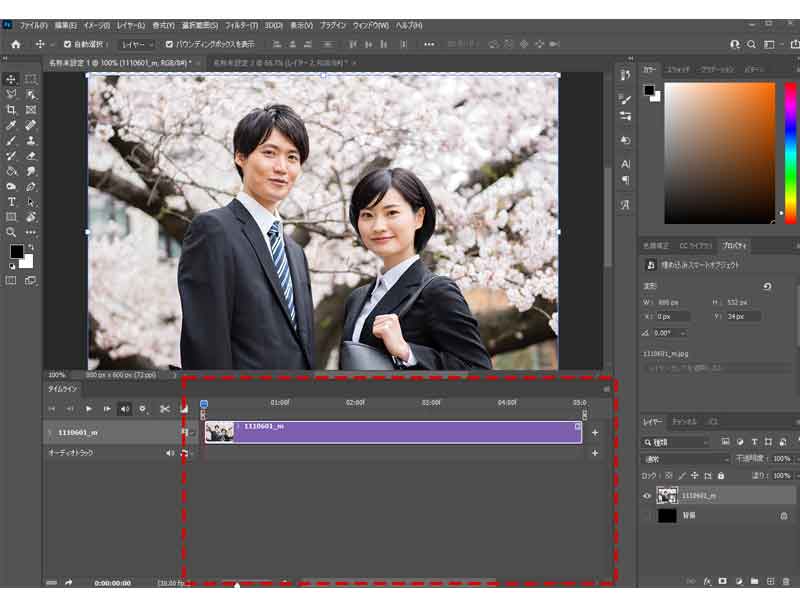
そうすると以下のようなウインドウが表示されます。

レイヤーを重ねていく
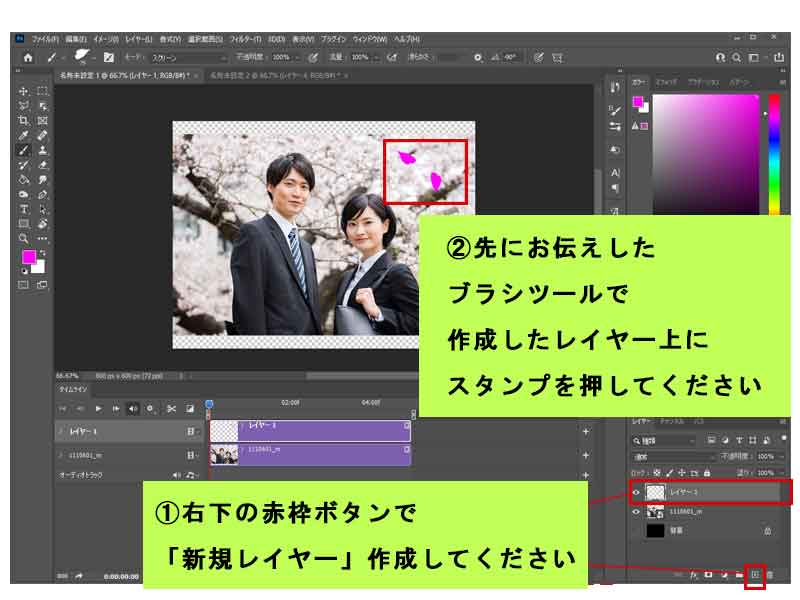
そうしましたら、続いては以下の画像の手順で「新規レイヤー」を作成しまして、その新規レイヤーの上に先日お伝えしたブラシツールのスタンプ機能を使ってイラストを足していってください!

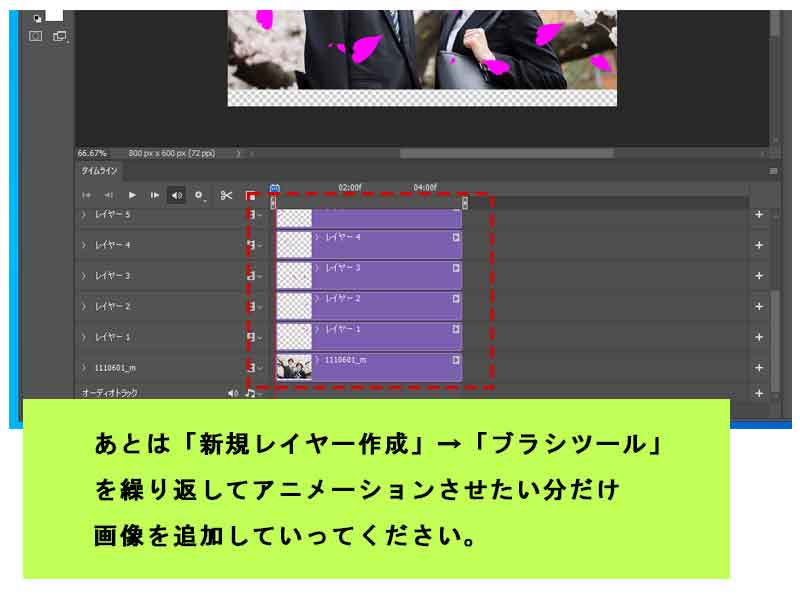
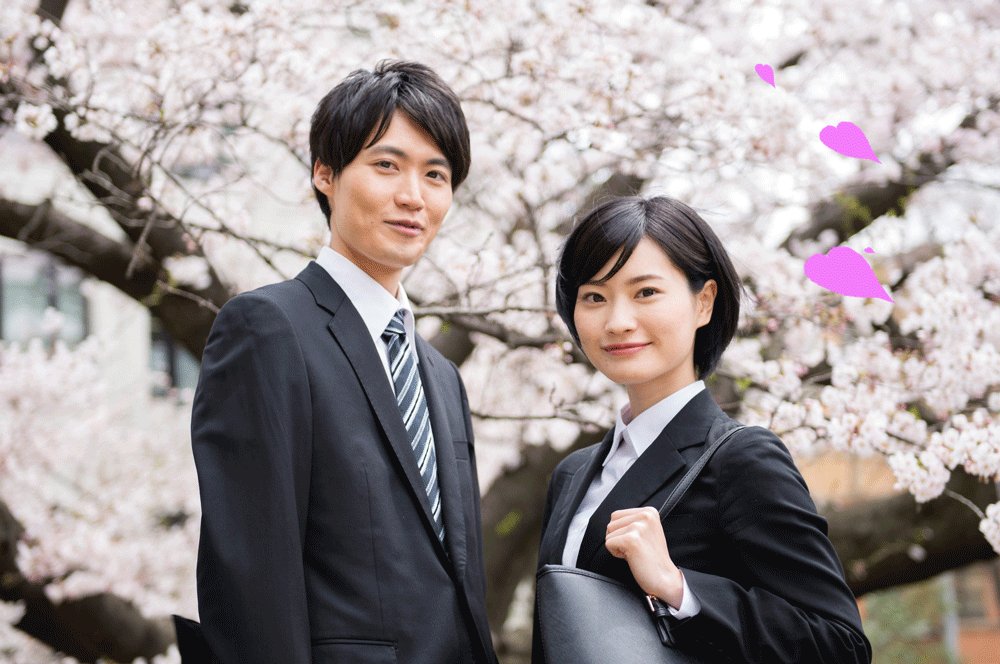
あとは簡単!ご自身が追加しただけ画像を追加していってください!

イメージはパラパラ漫画
ここまでやってみてゴールが想像できた人もいると思いますが、イメージとしてはパラパラ漫画を作っているような感じです。
この重ねたレイヤーがパラパラ重なっていくような構成になっておきます。
ワンポイントアドバイスとしては「一枚のレイヤーに画像を重ね過ぎない」ように気を付けてください。
なぜなら今回の花びらが舞うシーンの場合は一枚のレイヤーに大量の花びらを設置すると、いきなり花びらが増えてしまってアニメーションバランスが崩れてしまいます。もちろん作りたいアニメーションやシーンによって違うのでそこは少し気にしながら作成していきましょう!
アニメーションを付ける
それではいよいよタイムラインの編集に移っていきます!
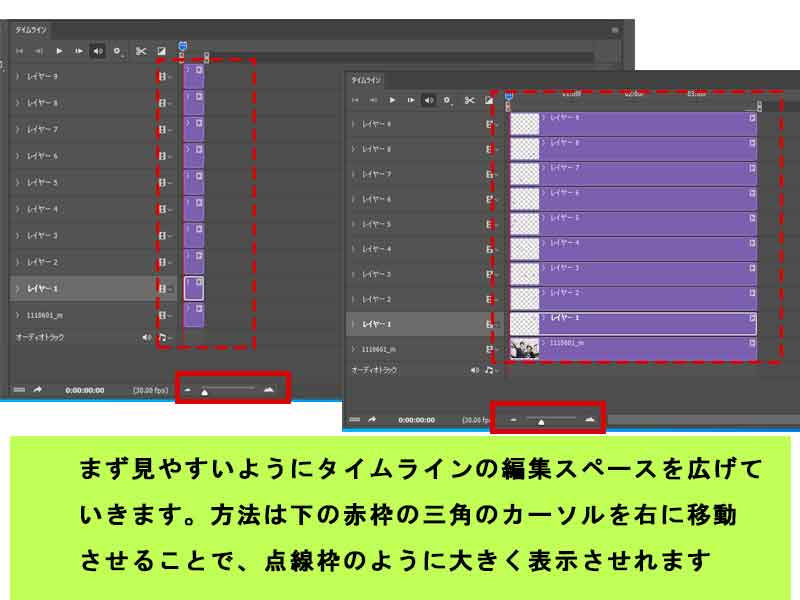
以下の画像に書いた通りですが、編集しやすいようにタイムラインの表示を大きくしていきましょう!

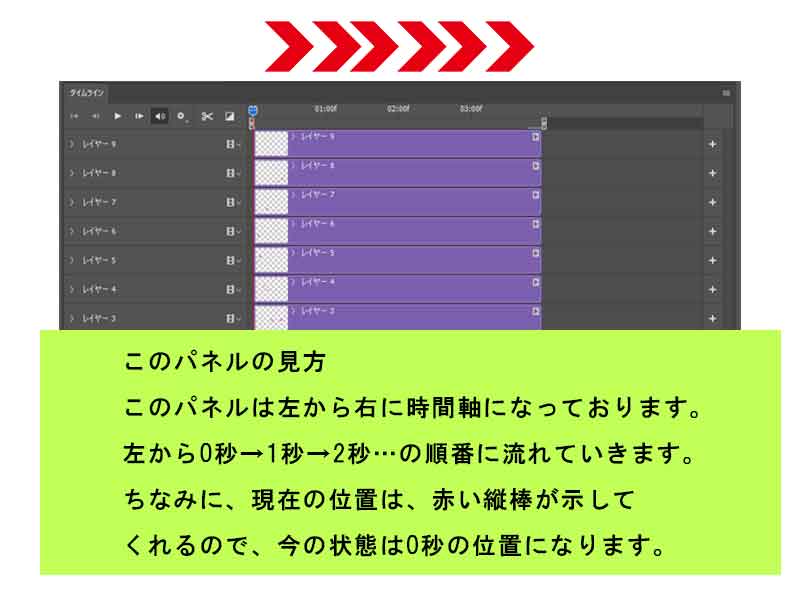
タイムラインの簡単な見方については、以下の画像の通りになります。
最初は戸惑うかもしれませんが、これは慣れの問題になってきますが、フォトショップを触っているあなたであれば結構簡単に見れるようになると思います。

タイムラインのレイヤーを横長に拡大することが出来たら、あとはレイヤー毎に時間を少しずつズラしていくだけです。
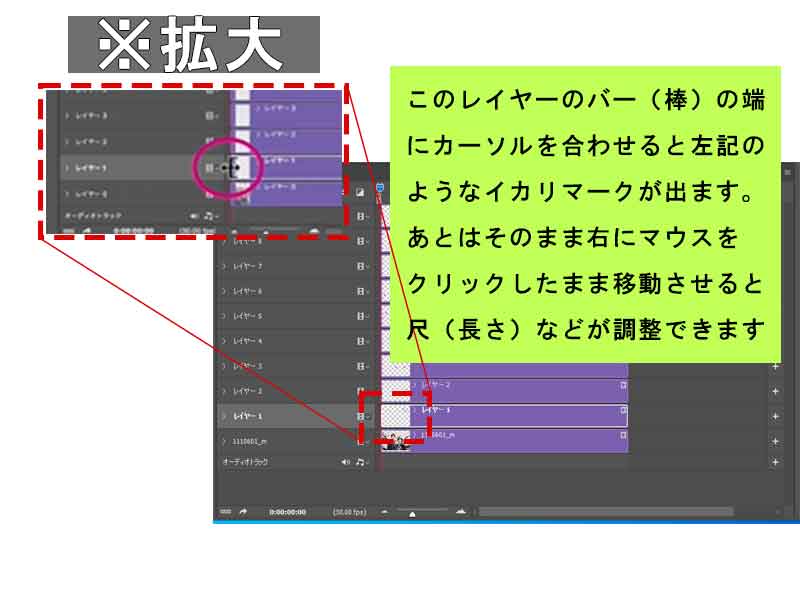
やり方は難しくありません。レイヤーの端にカーソルを合わせると以下の画像のようなイカリマークが出るので、マウスを押したまま移動させるだけでズラすことができます!

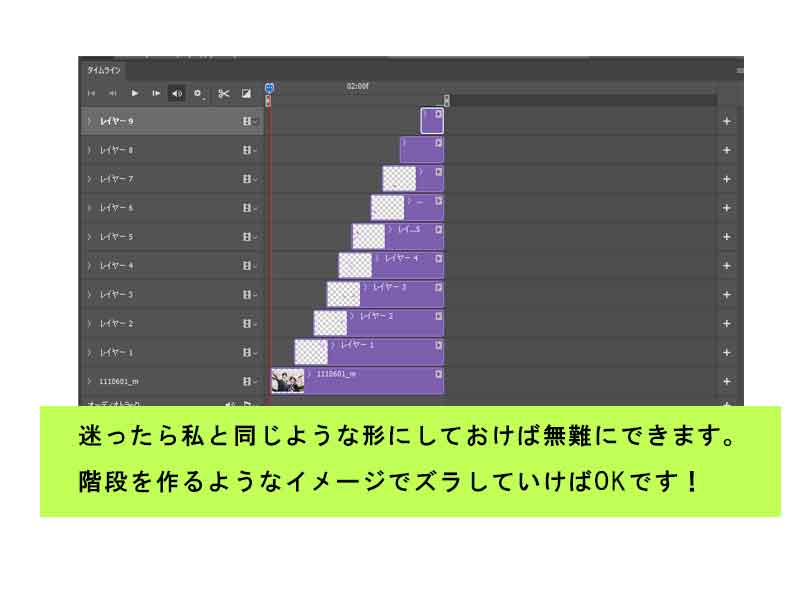
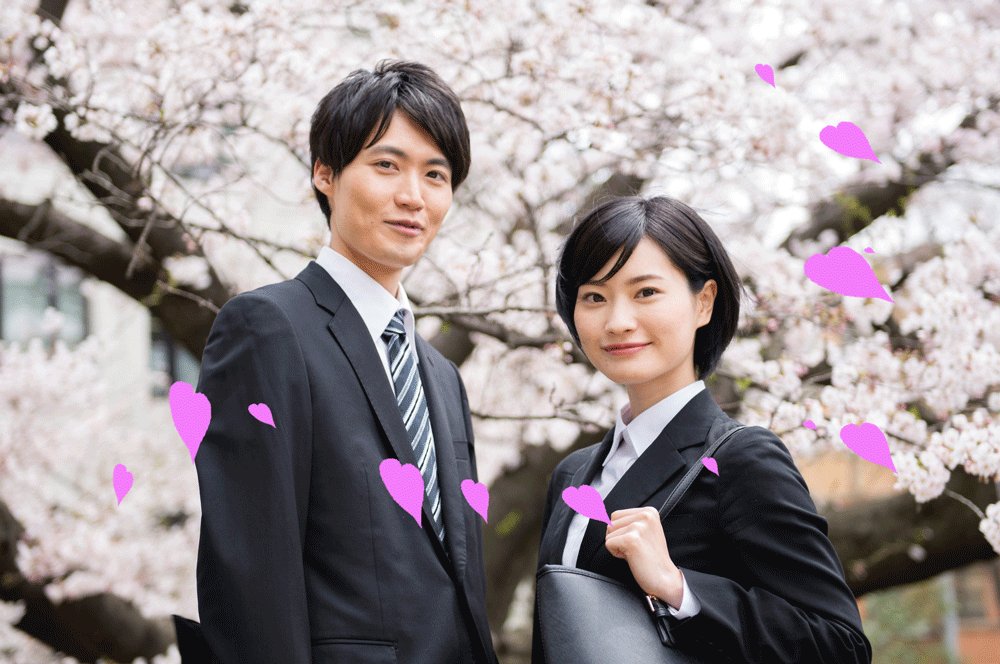
※完成図イメージ
もし調整に迷われたら、以下のように階段を作るように設定したら問題なくアニメーションは作れますので真似してみてください!

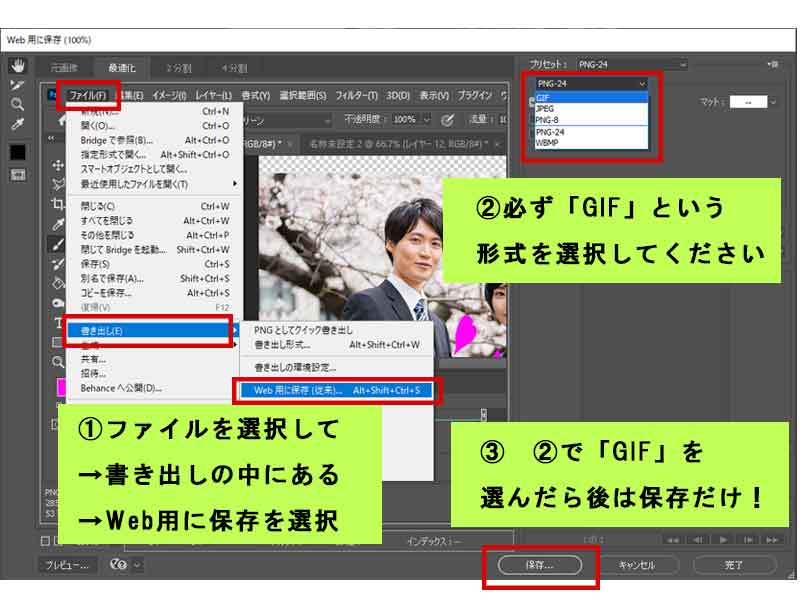
GIFを選択して保存
あとは保存させたら終了ですが、以下の画像にかいてあるように、必ず②のGIFを選択することを忘れないでくださいね!

完成!!!

はい!ということで、いかがでしたか?無事に完成させることは出来たでしょうか?少し難しかったかもしれませんが、でも一度覚えたら5分もあれば、この程度のアニメーションは簡単に作ることができます!
ぜひ参考にしてみてください!
それではまた次の記事でお会いしましょう!!




コメント